O desenvolvimento de sites é um processo que exige criatividade e eficiência, mas também pode ser complexo e demorado. É nesse cenário que entram os frameworks web, ferramentas que têm revolucionado a forma como desenvolvedores criam e mantêm aplicações digitais. Com uma combinação de componentes prontos e boas práticas de codificação, os frameworks otimizam o tempo e garantem resultados de alta qualidade.
Imagine ter que criar tudo do zero: sistemas de autenticação, formulários responsivos e integrações com APIs. Parece trabalhoso, certo? Frameworks como React, Angular e Django eliminam grande parte desse esforço, oferecendo soluções estruturadas para lidar com essas tarefas. Além disso, ajudam a padronizar o código, o que facilita a manutenção e a escalabilidade do projeto.
Outro ponto interessante é que essas ferramentas são úteis tanto para desenvolvedores experientes quanto para iniciantes. Elas simplificam tarefas complexas e permitem que o foco seja direcionado para o design e a experiência do usuário. Não é à toa que os frameworks estão presentes em praticamente todos os sites modernos.
Neste artigo, vou explorar como os frameworks web aceleram o desenvolvimento de sites, abordando diferentes cenários e exemplos de aplicação. Desde portfólios empresariais até plataformas especializadas, como as usadas por médicos e psicólogos, há muito o que aprender sobre essas ferramentas poderosas.
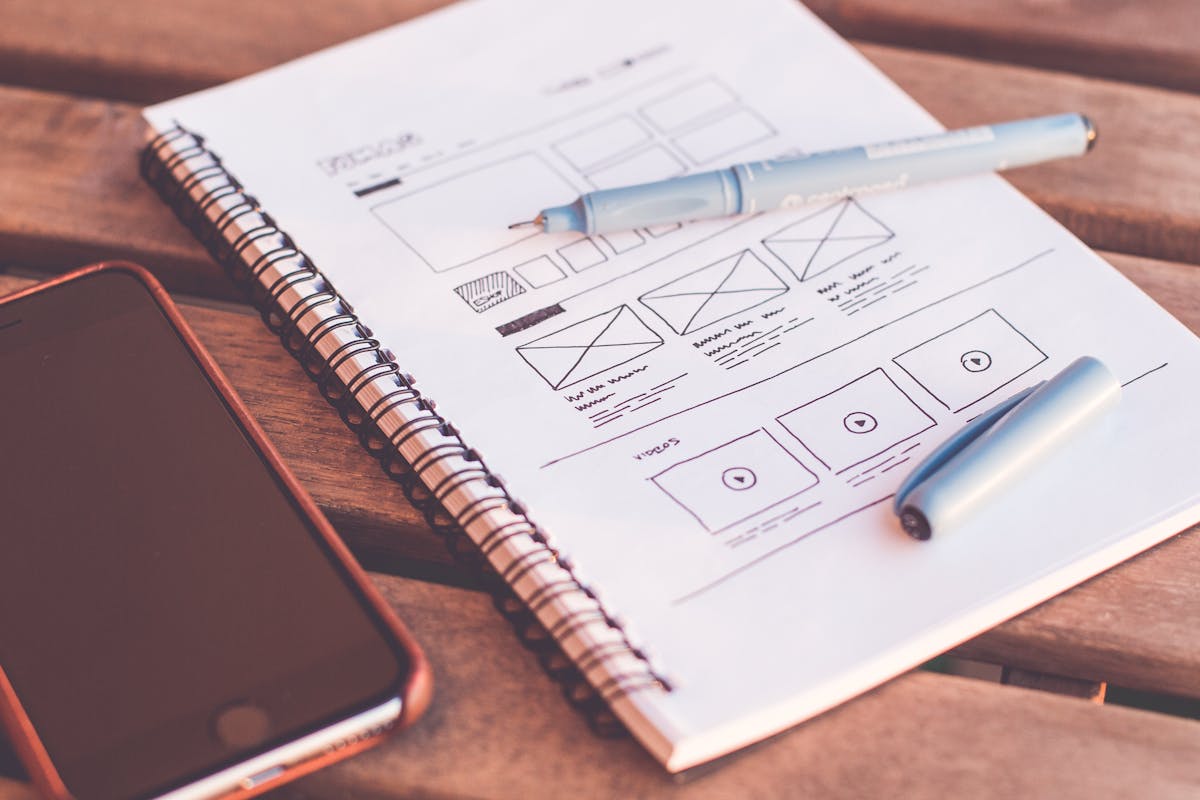
Facilidade na criação de estruturas básicas
Uma das maiores vantagens dos frameworks web é a rapidez com que permitem criar estruturas básicas para um site. Essas ferramentas vêm com componentes prontos para lidar com tarefas comuns, como roteamento, autenticação e gerenciamento de formulários. Isso elimina a necessidade de escrever códigos do zero, economizando horas preciosas.
Para empresas que desejam construir um site de qualidade, contar com uma agência de sites que utiliza frameworks modernos pode fazer toda a diferença. Essas agências já dominam as melhores práticas e conseguem entregar resultados mais rápidos e eficientes.
Além disso, frameworks como Bootstrap e Foundation são excelentes para criar layouts responsivos. Com bibliotecas pré-definidas de estilos e elementos visuais, os desenvolvedores podem criar designs atrativos sem precisar gastar tempo ajustando cada detalhe manualmente.
No final, o uso de frameworks garante que o projeto tenha uma base sólida e que os desenvolvedores possam se concentrar em personalizações e funcionalidades avançadas.
Personalização para nichos específicos
Frameworks também permitem uma personalização incrível, o que é essencial para atender às demandas de nichos específicos. Por exemplo, um site para construtora precisa de funcionalidades como portfólios de projetos, mapas interativos e áreas para consulta de orçamentos. Com frameworks, esses recursos podem ser implementados de forma prática e eficiente.
Ferramentas como Vue.js e Laravel são ideais para projetos que exigem personalização. Elas oferecem uma combinação de flexibilidade e robustez, permitindo que cada detalhe seja ajustado de acordo com as necessidades do cliente. Isso é especialmente útil para sites empresariais que precisam se destacar no mercado.
Além disso, os frameworks ajudam a integrar facilmente outras tecnologias, como APIs para cálculo de custos ou sistemas de envio de mensagens. Isso aumenta a funcionalidade do site sem comprometer a eficiência do desenvolvimento.
Assim, para atender a demandas específicas de mercado, os frameworks são uma escolha inteligente, permitindo que o site seja único e adaptado às necessidades do público.
Foco em experiência do usuário
Os frameworks modernos também são fundamentais para melhorar a experiência do usuário (UX) nos sites. Com a ajuda dessas ferramentas, é possível criar interfaces interativas e responsivas, que tornam a navegação mais agradável e intuitiva. Isso é particularmente importante em projetos como a criação de sites para médicos.
Profissionais da área de saúde precisam de sites que transmitam confiança e profissionalismo. Frameworks como React, por exemplo, permitem a criação de interfaces que são não apenas visualmente atraentes, mas também funcionais. Desde sistemas de agendamento online até seções com dicas de saúde, tudo pode ser desenvolvido de forma prática.
Outro aspecto importante é a performance. Frameworks ajudam a otimizar o carregamento das páginas, reduzindo a taxa de rejeição e melhorando a experiência geral. Em um mundo onde cada segundo conta, essa vantagem é crucial.
Portanto, investir em frameworks é uma forma de garantir que o site não só atenda às expectativas do cliente, mas também ofereça uma navegação diferenciada para o usuário final.

Economia de tempo e recursos
Um dos maiores benefícios de usar frameworks web é a economia significativa de tempo e recursos. Isso é ainda mais evidente em projetos de grande escala, como a criação de site para dentista, onde funcionalidades complexas precisam ser implementadas rapidamente.
Com frameworks, tarefas repetitivas são automatizadas e os desenvolvedores podem se concentrar em resolver problemas específicos. Isso não só reduz os custos do projeto como também melhora a qualidade do código, já que os frameworks seguem padrões consolidados e testados.
Além disso, essas ferramentas contam com uma ampla comunidade de suporte, o que facilita a resolução de problemas. Documentações detalhadas e exemplos práticos tornam o processo de desenvolvimento mais fluido e eficiente.
Ao final, a combinação de rapidez, economia e suporte faz dos frameworks uma escolha indispensável para projetos que precisam ser entregues dentro de prazos curtos e orçamentos limitados.
Escalabilidade e manutenção
Por fim, os frameworks web se destacam por facilitar a escalabilidade e a manutenção dos sites. Isso é particularmente útil em projetos de longo prazo, como a criação de site para psicólogos, onde novas funcionalidades podem ser adicionadas ao longo do tempo.
Frameworks como Django e Ruby on Rails foram projetados para lidar com o crescimento do site. Eles permitem que novos recursos sejam integrados sem comprometer a estrutura existente, garantindo que o site acompanhe as mudanças nas demandas do mercado.
Além disso, a padronização do código facilita a entrada de novos desenvolvedores na equipe, reduzindo o tempo necessário para entender o projeto. Isso é uma grande vantagem para empresas que desejam manter o site atualizado de forma constante.
Com frameworks, a manutenção deixa de ser um problema e se torna parte do processo natural de evolução do site, garantindo sua relevância por muitos anos.
Conclusão
Os frameworks web são ferramentas indispensáveis para acelerar o desenvolvimento de sites e garantir resultados de alta qualidade. Desde a criação de estruturas básicas até a manutenção e escalabilidade, eles oferecem vantagens que vão muito além da simples economia de tempo.
Na minha opinião, o uso de frameworks é um divisor de águas no mercado de desenvolvimento. Eles permitem que projetos complexos sejam realizados com mais eficiência, sem comprometer a criatividade ou a personalização. Isso é especialmente relevante para empresas e profissionais que buscam soluções rápidas e funcionais.
Por fim, investir em frameworks é investir em inovação. Eles são a base de muitos dos sites modernos que utilizamos diariamente e, sem dúvida, continuarão a moldar o futuro do desenvolvimento web.